
社員インタビュー
Arsagaブログ

当社で、リードエンジニアを務める岸上(@koffe0522)は、フロントエンドの技術力を支える存在です。
会社全体で定められたベースとなる技術を基に、プロジェクトごとに最適なフレームワーク、ソリューションの選定を担います。また、持ち前の明るさを活かしたコミュニケーションで、若手の多いチームの精神的な支えとしても存在感を示しています。
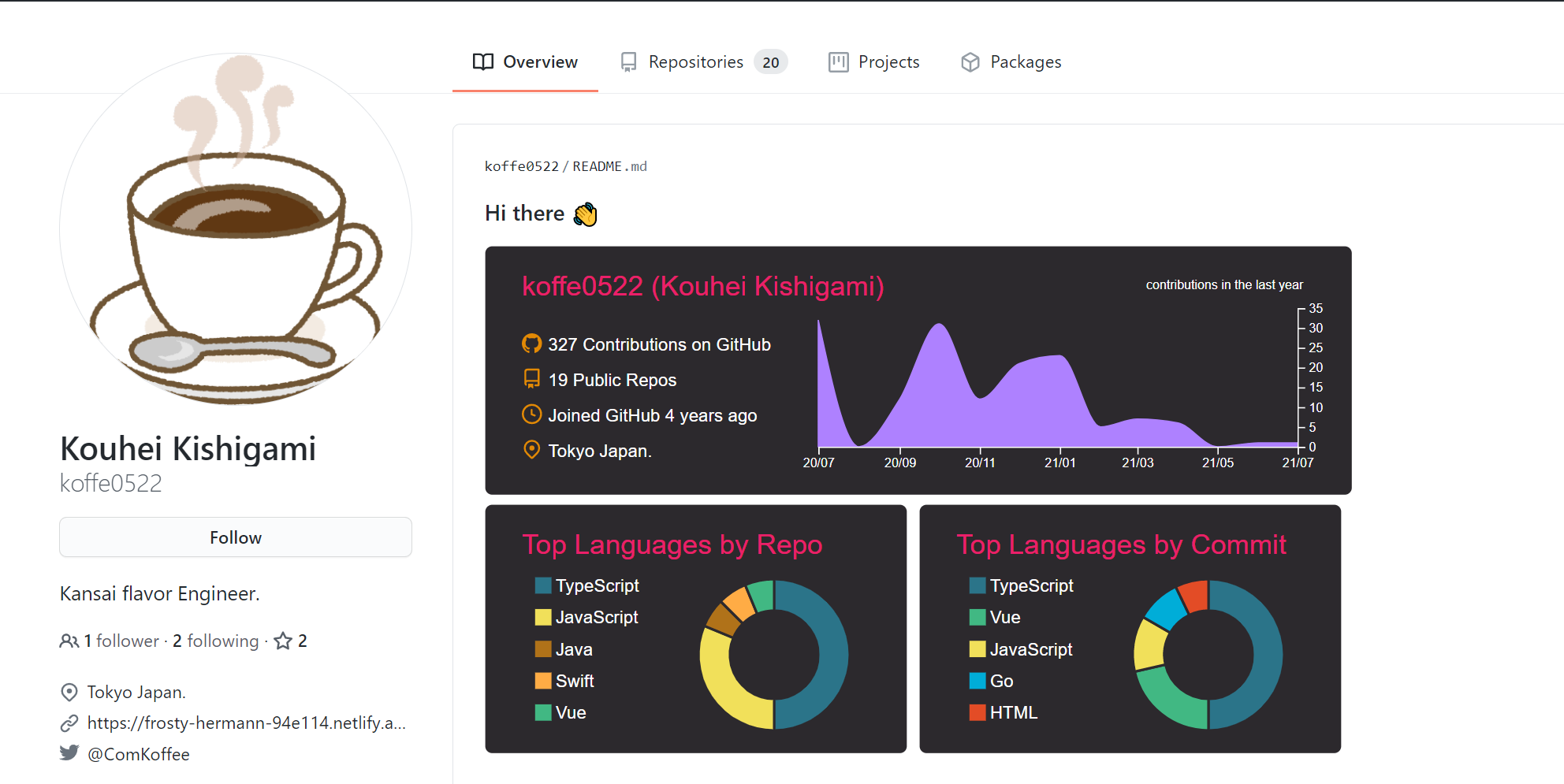
 ↑岸上のgithub。
↑岸上のgithub。
「技術者として頼りにされていて、かつコミュ力が高い」…一見、全てがうまくいっていそうな岸上ですが、最近お悩みがあるとのこと。
せっかくなので、フロントエンドの技術や、開発環境を教えてもらうという口実を機に、話を聞いてきたのでお伝えします。
目次
――今日は色々お話を聞けたらと思っているのですが、まずは当社フロントエンドにおける技術選定方針を教えてください。
基本的には、会社として予め決まっているフレームワーク(Vue js, Nuxt js, React js など)をベースに、プロジェクトごとに最適なものを選定します。選定の基準は3つあります。
1つ目は「クライアントが実現したいサービスは、UIを掘り下げたほうがいいのか、それともロジック(機能)を掘り下げたほうがいいのか」という視点です。次は、プロジェクトにアサインされるメンバーのスキルと、成長に合った技術か、という視点が2つ目。3つ目はソリューションを使ったほうが良いか、という視点です。たとえば納期との兼ね合いで、フルスクラッチ開発ではなく、コストパフォーマンスの良いソリューションを選定することもあります。
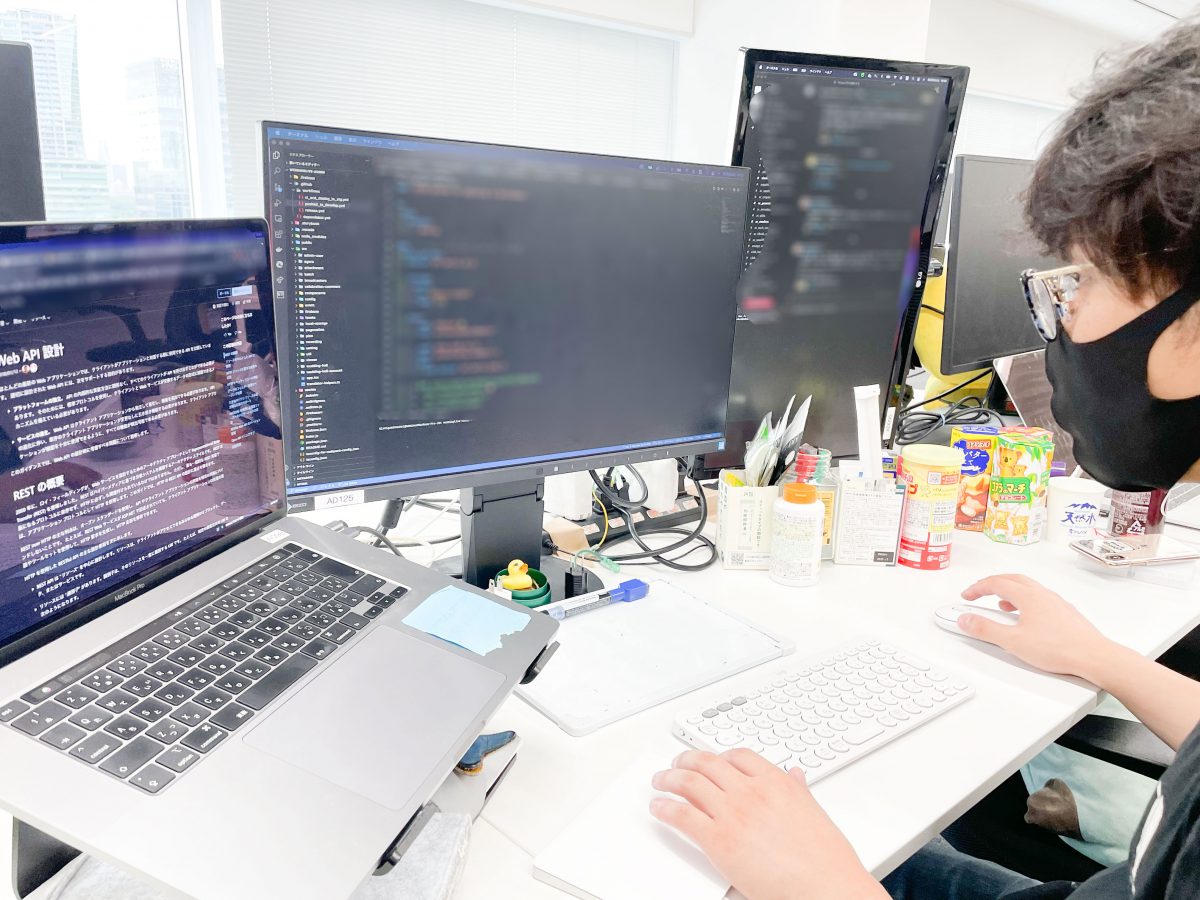
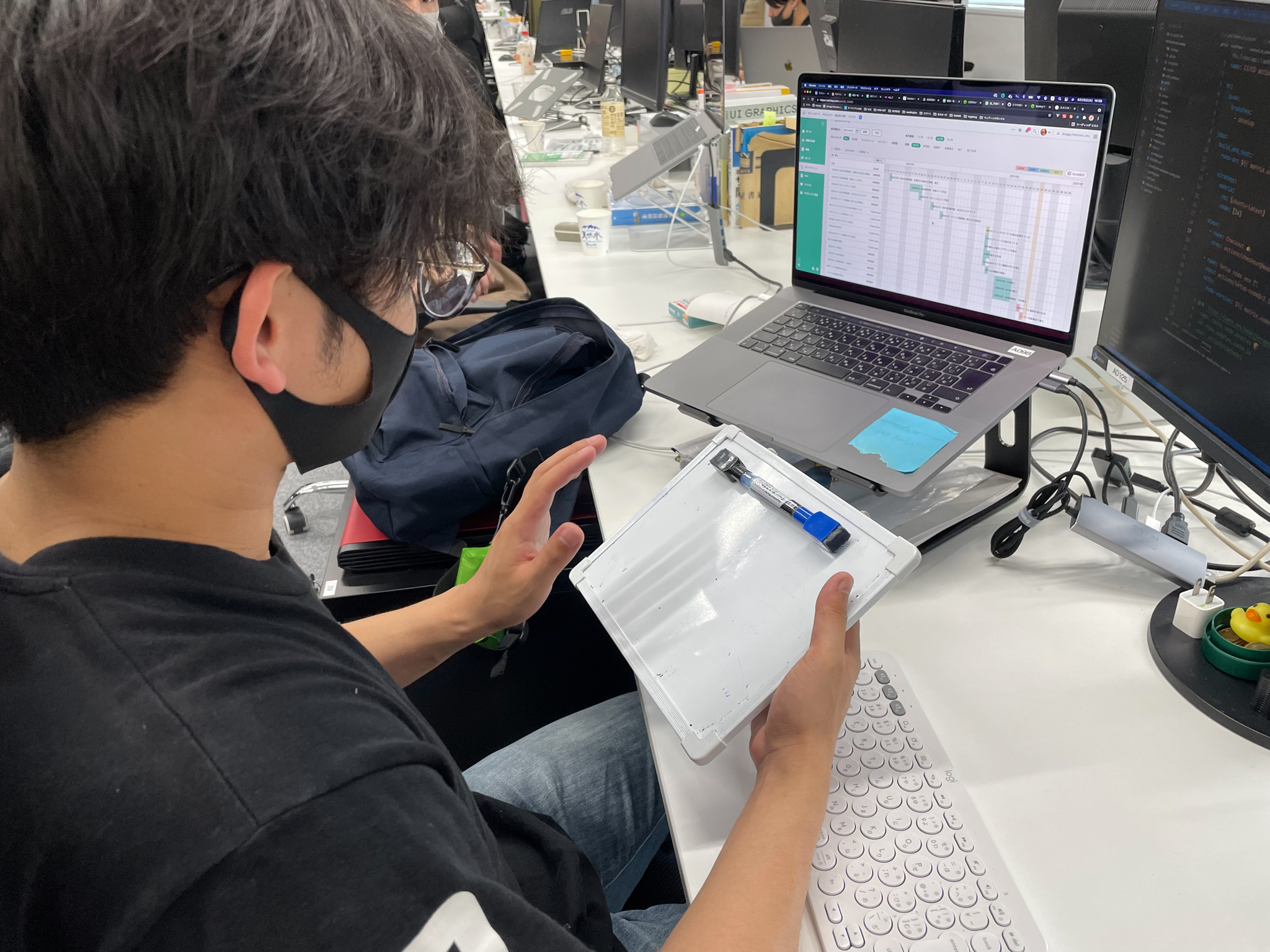
――開発環境を教えてください。
シンプルな構成が好きで、なるべく「素のものを使おう」と考えています。最近は、ロジクール製のフラットなデザインのキーボードがお気に入りです。メンバーに何かを説明するような時には、ホワイトボードも使います。

| PC | MacBook Pro (16-inch, 2019) |
| OS | macOS |
| CPU | Core i7 |
| メモリ | 16GB |
| ディスプレイ | EIZO, LG |
| キーボード | Logicool K380OW |
| マウス | Logicool Pebble M350 Wireless One Size |
| ブラウザ | Chrome, Safari, Firefox, Edge ※開発するもので変わります |
| 拡張機能 | Chrome, Safari, Firefox, Edge ※開発するもので変わります |
| テキストエディタ | VSコード |
| プロジェクト管理ツール | Notion、Backlog、Git |
| コミュニケーションツール | Slack |
| その他良く使うツール | Docker Desktop, Postman, Sourcetree, Terminal |
| よく使うコマンド | yarn |
| よく見るWebサイト | Qiita, zenn, TechFeed, 他社テックブログ |
| 仕事中の栄養補給 | ドクターペッパー |
 (「冬は、繰り返し使えるホットアイマスクを重宝しています」と岸上)
(「冬は、繰り返し使えるホットアイマスクを重宝しています」と岸上)
――ありがとうございます。ちなみに当社のフロントdiv.は、UIを担う者同士、ということで、デザイナーとのかかわりが多いですよね。
はい、フロントエンドとデザイナーの島(シマ)が近いため、お互いへのフィードバックや、ディスカッションは活発な環境です。意思決定は速いと思います。またディレクターと開発者が近い距離感で仕事をしているのですが、フロントエンドとデザイナーでまとめた意見をディレクターに提案して、撃沈されて帰ってくることもあります(笑)。こうしたコミュニケーションのなかで、案件ごとに結束力が高まるのも魅力だと思います。
――ところで岸上さんには、最近お悩みがあるということですね。
今、若手メンバーが「技術的にどうしたらいいんだろう?」と思ったときに相談に乗れるメンバーが少なめなのが悩みで、技術的に支えあえる仲間を募集しています。
――エンジニアさんって、「自分の技術なんてまだまだ…」みたいによく言うじゃないですか。「我こそはっ!」と手を挙げるのは気が引けてしまうような。
現時点で、できる/できないを問わず、「自分はどちらかといえば技術派」というプライドがあり、仲間想いのメンバーが1人でも増えたらいいなぁ、という想いです。そんな方が来てくれたら、諸々優遇します。たとえば、日々のパフォーマンスに多少、ゆらぎがあっても、できる限りフォローします。技術チームとして道を切り開いていくことが苦にならない方が仲間になってくれると心強いですね。
――そもそも、岸上さんがアルサーガにジョインした経緯って?
前職では、ITベンチャーで、React、React Native、Typescript、Firebase、Node js、Androidなどで開発をしていました。コロナ情勢下で転職を考えていた時期に、たまたまアルサーガの求人を見つけ、応募したのがきっかけです。
――入社の決め手になったのは。
一次面接で、マネージャーの星野が率直に話をしてくれたことが決め手となりました。面接では明るい話をしますが、当時のWeb Frontend divisionは、今と比べ離職率が高く、組織としてどん底だった時期でした。星野は、「去っていくメンバーが多いことが、残念だし、悔しい。だから、LTなどに呼ばれるような組織を作りたいんだ」という話を率直にしてくれました。
――そこでジョインするのは勇気が要りますね。
(笑)ここで入社としたとして、僕のキャリアにプラスになるかっていわれたら、ならないかもしれない。でも、その話を聞いたときに、「自分がこれまで培ってきた技術や経験は、この会社でどこまで活かせるんだろう?」と直感的に思いました。そして、「技術だったらアルサーガだ」という影響を与えるようなことが、自分はどこまでできるんだろう、試してみたいという気持ちになりました。それが一番の理由です。
――前職や、他の企業ではできなかった?
前職は、今よりも少人数のスタートアップ企業で、エンジニアも2人体制の組織でした。かつもう一人の方が経験豊富で。その方がLTへの登壇など、技術面の発信をしていました。他の会社でも、CTOやそれに近い方が、技術的に引っ張っていくような発信活動を担っていると思います。
僕は、「星野さんと一緒にチームづくりをしていくなかで、フロントエンドメンバーの全体の技術力を伸ばしながら、技術を発信していきたい」と思うようになりました。それは他の会社ではできないことで、その点に魅力を感じていたのですよ。
他にもスタートアップ企業から数社お声がけいただいていたので、正直星野さんが面接官じゃなかったら入社していなかったかもしれません。
――岸上さんは経験者として入社しましたが、技術的、人間的に成長できたところを教えてください。
Vue,Laravel,Graph QLなどに挑戦することができ、技術スタックは広がりました。また、組織への関わり方が大きく変化したと思います。
アルサーガに入社するまではスタートアップ企業や業務委託など、少ない人数で自分のバリューを出すようなアプローチをしていたので、自分の技術力アップをメインに考えていたのですが、アルサーガに来て初めて、「チーム全体でアウトプットを上げるにはどうすればいいか?」と考えるようになりました。これは大きな成長だと思いますし、自分にとっては、そちらの方が健全だったと今では思います。
――組織へのかかわり方が変化する中で、やりがいを感じる部分はどういったところですか。
メンバーから「岸上さんに教えてもらった通りにやったら、詰まっていたところが解決しました!」という反応をもらえたときです。悩んでいたメンバーが、仕事を楽しそうにやっている雰囲気が出ていたら、気が楽になったのかなぁ、やっていて良かったなぁ…と思います。
――リードエンジニアとして、現在のフロントdiv.ののびしろや可能性について教えてください。
技術面では、チーム全体でまだまだ学ばないといけないことが多いと思っております。私たちが作っているのはWebサービスなので、Web全般の知識が必要です。開発側への理解、スキル習得だけではなく、Webの基礎技術への理解をはじめ、SEO、リスティング広告などWebを通して売り上げを上げるための仕組みの知識をもって開発を行うことが、技術者としての価値を向上させると思います。
また、当社のフロントはデザイン、ディレクター、サーバーサイドなど、多くの関係者との利害調整をしながら進めていくポジションなので、優しすぎるとパンクしてしまうかもしれません。さまざまなタスクや意思決定を、冷静にサバサバ捌ける人を、必要としています。
――最後に、アルサーガでの目標を教えてください。
渋谷でもトップクラスのエンジニアリングチームを作りたいです。この目標達成に向けて一緒に走ってくれる方、ぜひ当社ホームページからご連絡ください!
――ありがとうございました。
岸上(や、星野)と一緒に働いてみたい!と思った方は、ぜひご応募を頂ければ幸いです。下記の応募フォームの他、アルサーガ公式Twitterからもご応募や会社見学を受け付けています。(「インタビュー記事を見て…」と一言添えて頂けると喜びます!)